Teks dalam dokumen web secara khusus dapat di format untuk membedakan penekanan maksud dan isi suatu teks atau tulisan tersebut. Penekanan teks tersebut tersebut diantaranya bisa menggunakan huruf tebal, miring, "emphasize", garis bawah bahkan dengan ukuran dan warna huruf.
Penulisan teks tersebut di dalam HTML harus menggunakan tanda (tag) sepeti <b>...</b> untuk format teks bold, "<strong>...</strong>" untuk format teks tebal, "<u>...</u>" untuk format teks garis bawah "<em>...</em>" untuk format teks "emphasize" dan sebagainya.
Penulisan "tag HTML" tersebut sebaiknya ditulis menggunakan huruf kecil semua.
Beberapa Format teks "HTML" :
- "Bold" (huruf tebal)
- "Italic" (Huruf Miring)
- "Emphasize" (memberikan tekanan pada teks)
- Mengecilkan huruf
- "Superscript"
- "Subscript"
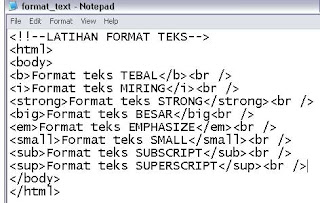
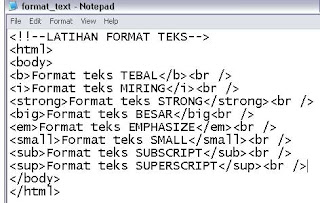
- Perhatikan penulisan HTML di bawah ini :

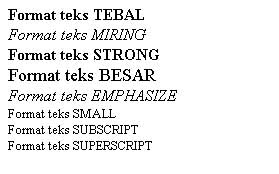
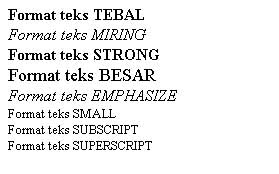
- Hasil yang tampil pada browser :
 title="Tampilan setelah diposting" />
title="Tampilan setelah diposting" /> - Entitas Karakter "HTML" Tanda lebih kecil (<) dan lebih besar (>) merupakan tanda awal dan akhir "HTML", apabila kita menginginkan browser untuk menampilkan karakter-karakter seperti itu maka kita harus menyisipkan entitas karakter ke dalam "source HTML". Terdapat 3 bagian Entitas Karakter yaitu
- Sebuah "apersand (&)"
- Entitas # dan nomor entitas
- Tanda ; (titik koma)
- Untuk menampilkan tanda lebih kecil, kode "HTML" yang harus ditulis adalah ( < atau <) diikuti tanda titik koma. Berikut ini adalah Entitas "HTML" yang sering digunakan :
HasilNomor EntitasNama EntitasPenjelasan"""Tanda Kutip''' (bukan unutk IE)Apostrophe&&&Ampersand<<<Lebih Kecil>>>Lebih Beasr¼¼¼1/4½½½1/2¾¾¾3/4®®®Registered Ttrademark©©©Copyright  SpasiºººDerajat‘‘‘Tanda Kutip Tunggal Kiri’’’Tanda Kutif Tunggal Kanan‚‚‚Tanda Kutip Tunggal Bawah“““Tanda Kutip Kiri”””Tanda Kutip Kanan„„„Tanda Kutip–––Dash/ Strip™™™Trademark←←←Panah Kiri↑↑↑Panah Atas→→→Panah Kanan↓↓↓Panah Bawah
Entitas "HTML" adalah case sensitif jadi huruf besar dan kecil akan berpengaruh. Kelebihan entitas HTML dengan nama tetapi tentu saja akan lebih mudah diingat daripada entitas nomor atau angka namun hampir semua browser mendukung entitas nomor.


 title="Tampilan setelah diposting" />
title="Tampilan setelah diposting" />
No comments :
Post a Comment